引用:シンプルな無料テンプレートBit(ビット)を追加しました。
知人に頼まれてカラーミーでECサイトを作ることになりレスポンシブ対応の無料テンプレート「Bit」で制作する事になり設定を進めているとカテゴリー一覧が表示されない。
「あれ?なんか設定が間違っているのか」と管理画面とにらめっこ。。。
なぜカテゴリー一覧が表示されないのか
「Bit」ではシンプルさにこだわった事が理由なのかはわかりませんがカテゴリー一覧を表示する機能がなくカテゴリー情報を取得する事が出来ません。
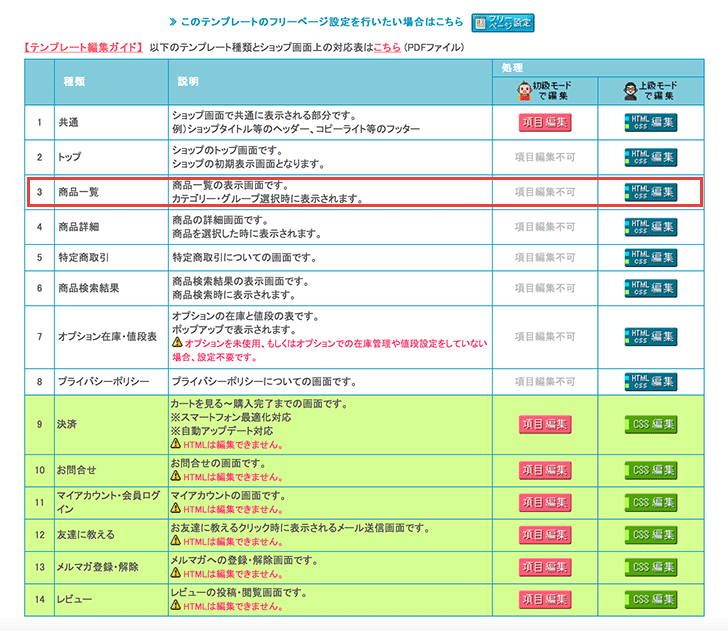
カテゴリー・グループの表示を実行するテンプレートファイルの3.商品一覧の中身が空の為です。カテゴリー一覧を表示する為には商品一覧のテンプレートファイルにカテゴリー一覧を呼び出す為の記述を入れる必要があります。

カテゴリー一覧を呼び出す記述
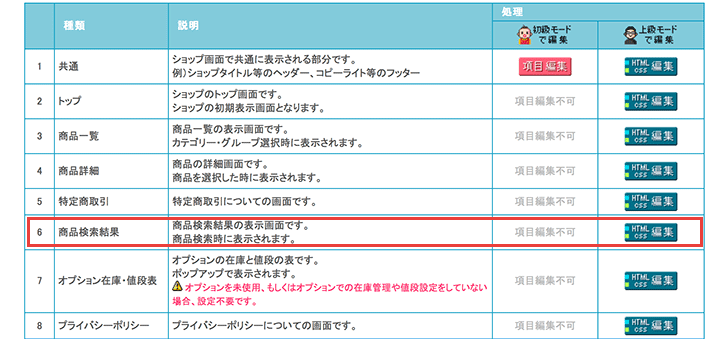
カテゴリー一覧を呼び出す為の記述は6.商品検索結果の中身を3.商品一覧にコピペする事で実現します。

下記コードを3.商品一覧にコピペするだけで、とりあえずOKです。これでカテゴリー一覧が表示される様になります。
カテゴリー一覧にカテゴリー名を表示する
無事にカテゴリー一覧を表示する事が出来たと思いますが、6.商品検索結果コピペだけでは見出し部分がall itemsになっています。このままでも意味合い的にはカテゴリーのall itemsという事で間違いではないとは思いますが、どうせなら一覧のカテゴリー名を表示したいのでカテゴリー名を呼び出す様に下記の様にコードを変更して下さい。該当の場所はソースコード3行目になります。
all itemsの部分を<{$bid_name}>に変更します。
これでカテゴリー一覧にカテゴリー名が表示されるようになりました。
さいごに
個人的にはカテゴリー一覧の表示は基本機能という思い込みがあったので思わぬ落とし穴でした。一先ず解決したので問題はないのですが無料テンプレートですのであまり文句も言えませんね。(笑)知人のショップは無事オープンしましたが集客が全然出来ていないので、そちらの対策もしていかなくてはいけません。その過程で有益なものがあれば今後の記事にまとめられたらと思います。
【PR】カラーミーショップなら無料電話サポートがついてるから困った事もその場で解決 ![]()







コメント