Illustratorで画像を切り抜いたりトリミングする機能をクリッピングマストと言います。このクリッピングマスクは画像そのものを加工するのではなくパスに合わせて不要な部分を非表示にし切り抜いた様に見せます。
では操作方法を順番に説明していきます。
目次
1.トリミングor切り抜きたい画像を配置する

メニューからファイル→配置
もしくは配置したい画像をそのままドラッグ&ドロップで読み込みます。

画像の読込み(配置)が出来ました。
2.トリミングor切り抜きたい形にパスを作成
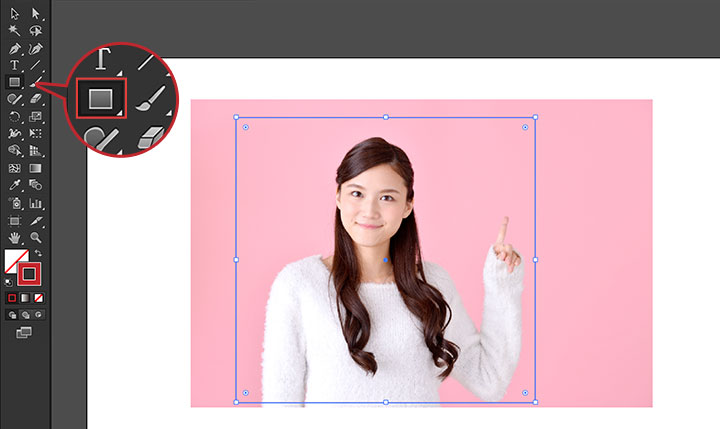
長方形ツール・楕円ツールなどでトリミングしたいサイズのパスを作成します。長方形ツール・楕円ツールは右クリックor長押しで切替が可能です。

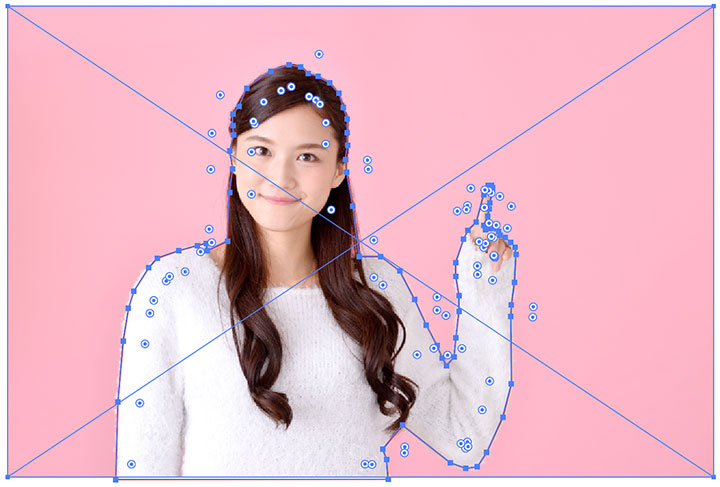
切り抜きたい場合は切り抜きたい形にパスを作成します。

3.クリッピングマスクの適用
選択ツールでトリミングor切り抜きしたい画像と作成したパスの2つのオブジェクトを選択します。

切り抜き用も同様に。

ここで注意しなければならないのはトリミングor切り抜きした画像が下、適用するパスが上になる様に配置して下さい。パスが適用する画像の下にあるとエラーが発生します。
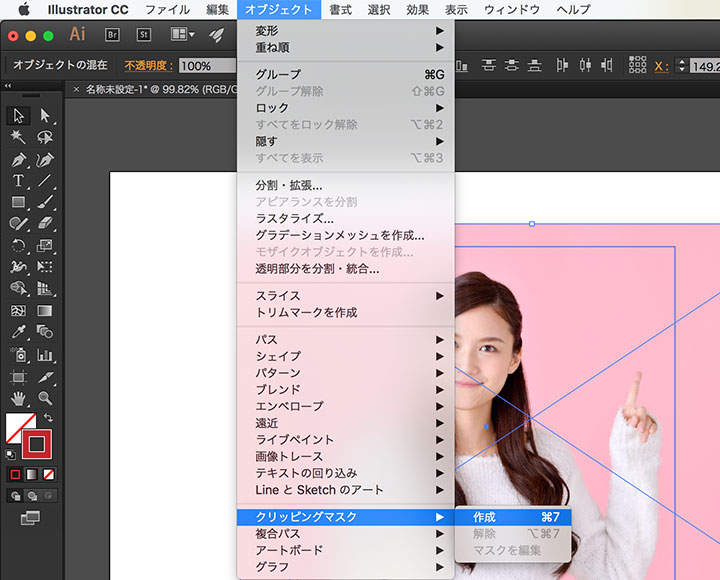
メニューからクリッピングマスクを適用

ショートカットはCtrl+7(mac:⌘+7)。このショートカットは個人的によく使います。またクリッピングマスクの解除はAlt+Ctrl+7(mac:option+⌘+7)です。

これで画像が任意の形で切り抜くことが出来ました。切り抜きパスが少し雑ですがご容赦ください(笑)これでIllustratorでのデザインの幅が広がると思います。Illustratorを使用する上での必須テクニックと思うので是非マスターして下さい。
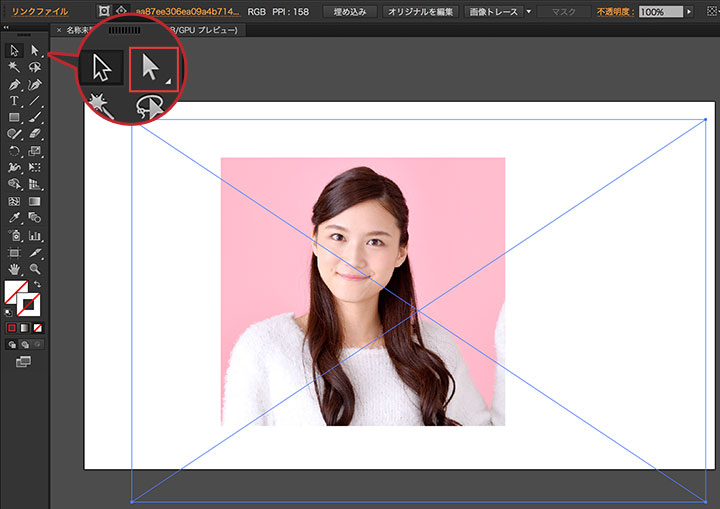
クリッピングマスク適用後の画像サイズの調整

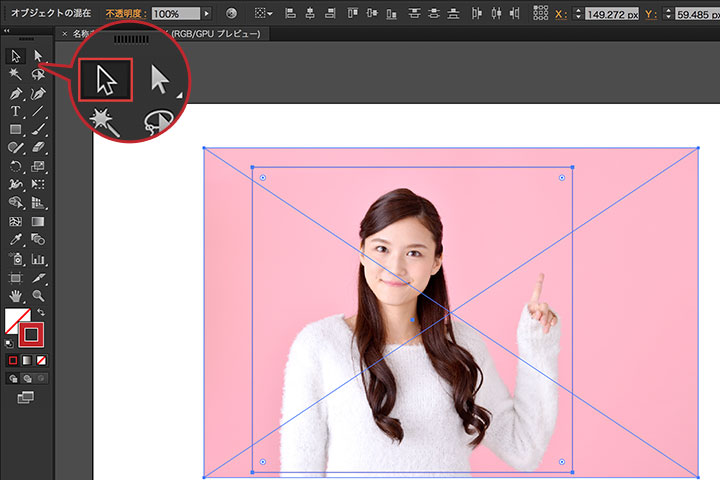
クリッピングマスクを適用した画像をダイレクト選択ツール(画像赤枠部分)で選択し選択ツールに切り替える事でクリッピングマスクを適用した状態でも画像サイズの調整が可能です。ダイレクト選択ツールでは適用画像の位置の調整も出来ます。





コメント